Framer for Interactive Screen Designs
I recently hired a freelancer to help customize the theme of this website. As I started to describe the changes in a briefing, I realized that some of the tasks would benefit from visual screen designs.
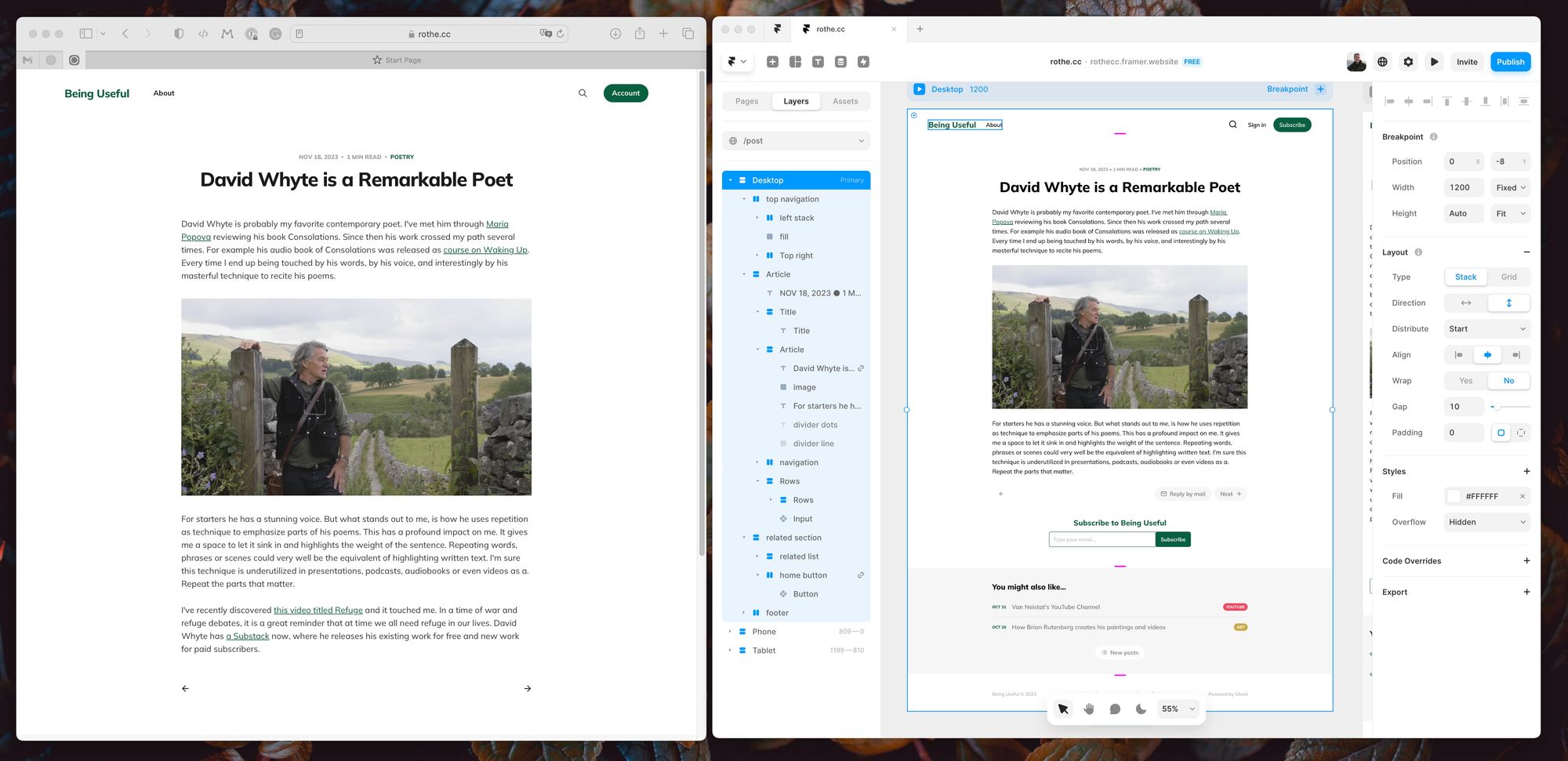
Instead of doing sketches, I started re-creating the website in Framer. Framer is similar to tools like Figma or Webflow and easy to learn for anybody with some experience in webdesign or html/css development. It took me about 2-3 hours and was also fun and some good practice, where I also learned a thing or two about Framer and modern web development.

What made this approach so valuable was testing the usability firsthand, without waiting for a developer to implement static screen designs. This sparked new ideas and led to a significant shift in my original plan. Instead of just images, I now have a working prototype of the new design that can be compared with the actual page. This made communication with the developer much easier.
It's truly amazing how simple website creation has become. We're not just talking about building the final page, but also about quickly turning an idea or concept into a working, interactive website. For me, it's a game-changer.